หลังจาก Line ได้ออกมา เสนอข่าวการรวม line@ กับ Line Offical เข้าด้วยกันพร้อมปรับราคาการให้บริการใหม่ ก็มีแต่เสียงบ่นว่า การส่งข้อความถึงลูกค้านั้น มีราคาแพงขึ้น
ติดตามรายละเอียดเพิ่มเติมได้ที่ https://www.linebiz.com/th/service/line-account-connect/
วันนี้เราเลยมานำเสนอ วิธีการส่งข้อความข่าวสารแบบ Push Notifications ถึงลูกค้าของเราผ่านเว็บซึ่งเครื่องมือนั้นมีอยู่หลายตัว ยกตัวอย่างเช่น
1.firebase web push notification
ซึ่งเป็นบริการของทาง google firebase สามารถใช้ได้ทั้ง web และ Application android และ ios ใช้การเขียนโค้ดเพิ่มลงไปในเว็บของเราแต่อาจจะยุ่งยากหน่อยสำหรับคนที่เขียนโค้ดไม่เป็น

2. web push notification3rd party plugins
ตัวนี้เหมาะสำหรับผู้ที่ไม่ชอบเขียนโค้ด และ ค่อนข้างจะใช้ง่าย เพียงแค่ตั้งค่าให้ถูกต้องและก็มีให้บริการอยู่หลาย ผู้ให้บริการ แต่ในบทความนี้จะแนะจำการใช้งาน service ที่ชื่อ
onesignal ซึ่งใช้บริการ web push notification อยู่ ราคามีทั้งฟรี และจ่ายเงิน แต่ตัวฟรีก็สามารถ ส่ง web push notification ได้ไม่จำกัดทีเดียว
อย่างที่กล่าวว่าบทความนี้จะแนะนำการตั้งค่า และวิธีติดตั้ง Plugin onesignal บน web site WordPress อย่ารอช้าเลยครับมาลงมือทำกันดีกว่า
วิธีทำ web push notification สำหรับ Wordpress
[passster headline=”ฮั่นแน่!! เนื้อหาพิเศษ สำหรับคุณ ใส่ CODE เพื่อดูวิธีใช้งาน web push notification ” instruction=”รับ Code ผ่านURLนี้เลย >> https://m.me/1141776845996060?ref=w5792037 ” password=”vub64m”]
1.ขั้นแรก ไปที่หน้า ปลั๊กอิน >> เพิ่มปลั๊กอินใหม่
2.ใส่คำว่า “onesignal” ลงในช่องการค้นหา
3.เลือก ติดตั้งตอนนี้ หรือ Install Now
4.หลังจากติดตั้ง เสร็จให้ไปที่เมนู OneSignal Push
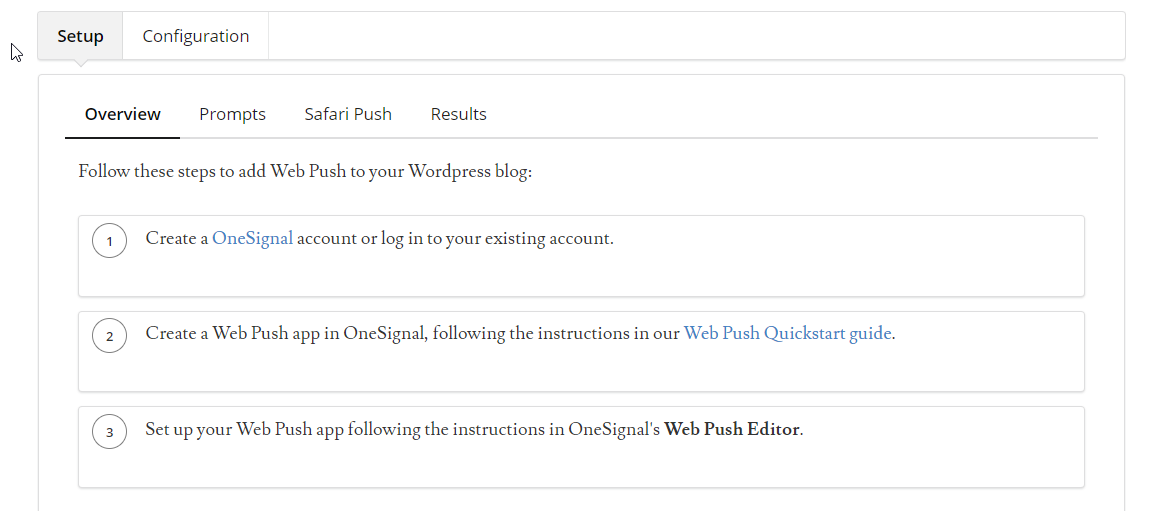
4.1 หลังจากนั้นติดตั้งตามขั้นตอนที่ plugin แจ้งใน Tab Setup
5.Create a OneSignal account or log in to your existing account.
คือเข้าไปสร้างแอคเค้า ในเว็บ OneSignal ตาม link : https://app.onesignal.com/signup
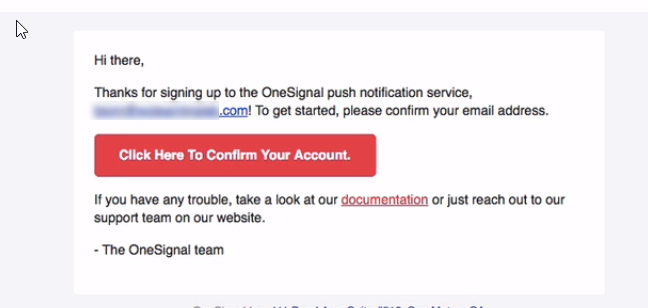
กรอกรายละเอียดให้ครบ แล้วยืนยัน อีเมล ตามเมลที่ราเราสมัครไป
กด “Click Here To Confirm Your Account.” เพื่อยืนยัน

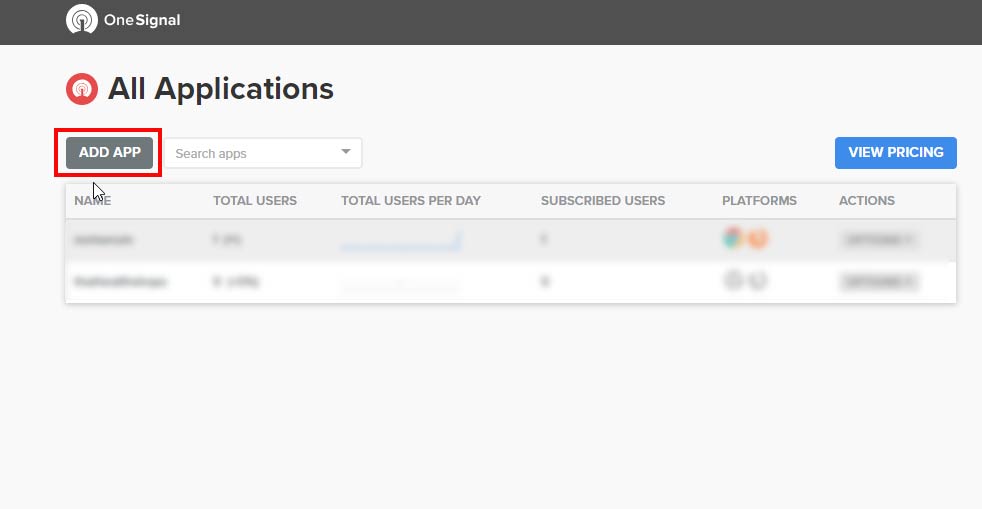
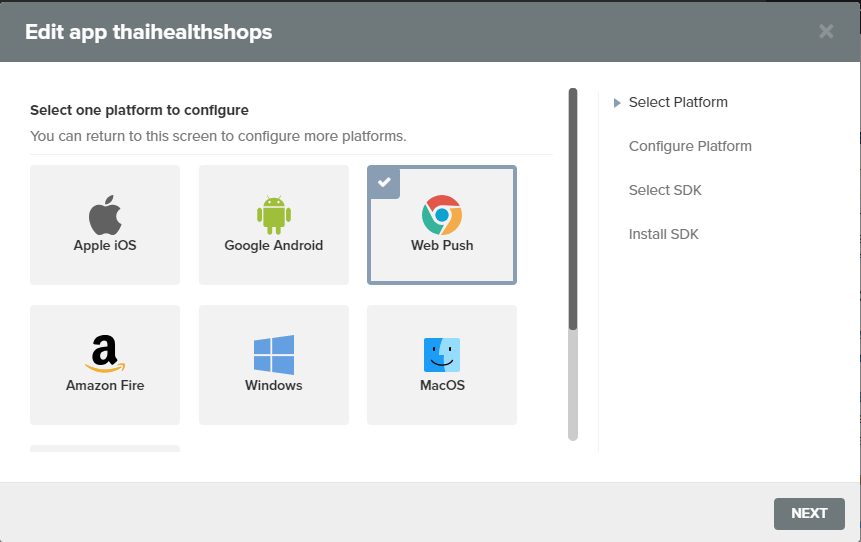
6.หลังจากนั้น สร้าง App ขึ้นภายใน บัญชีของ app.onesignal.com 
เลือก Platform เป็น Web Push
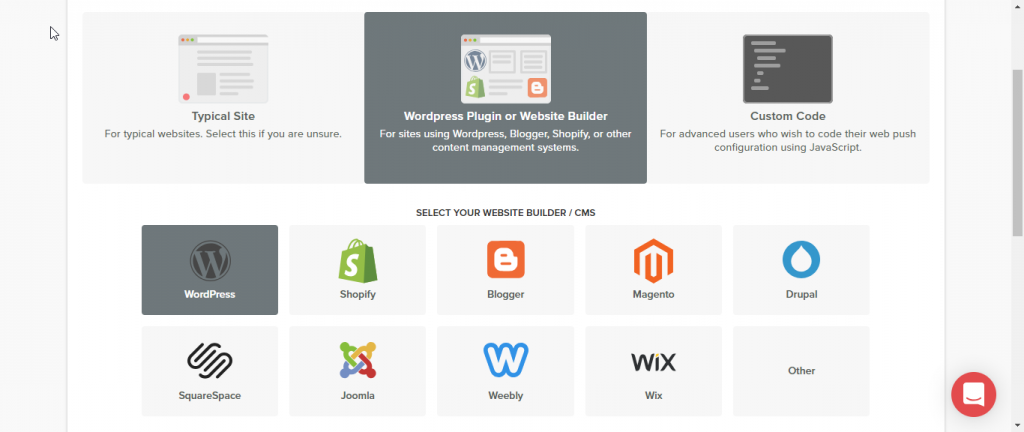
สำหรับ เราเลือก Website Builder และเลือก CMS เป็น WordPress

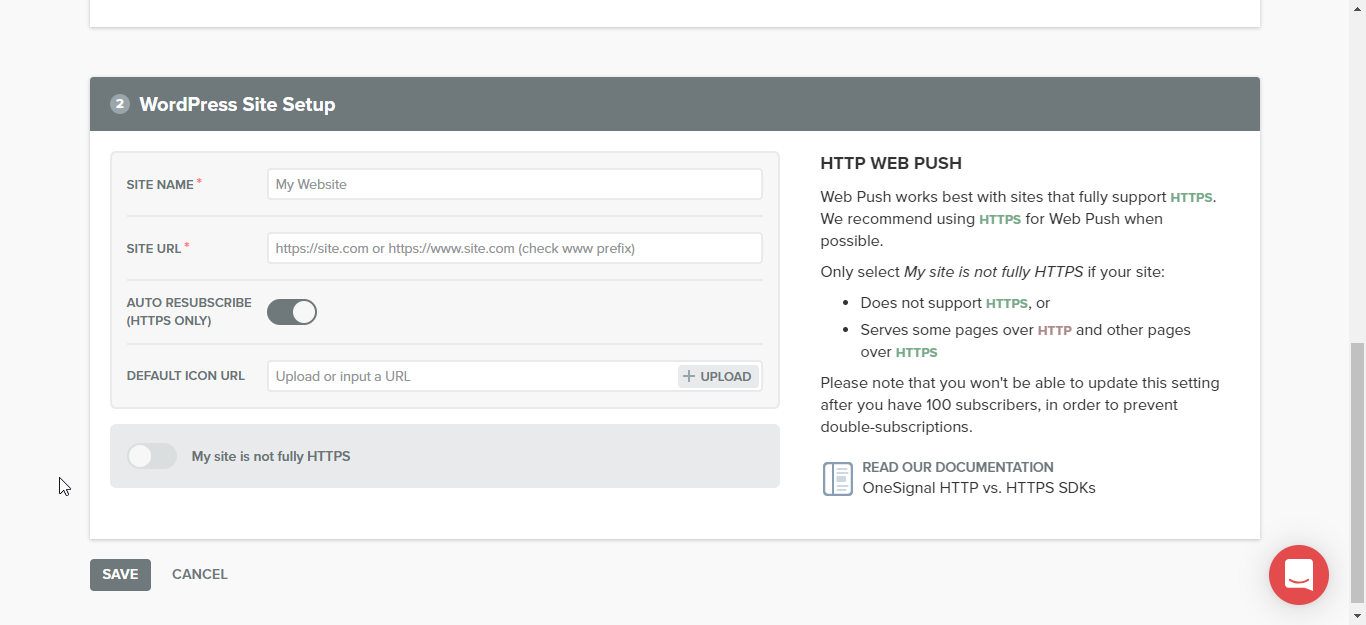
ในส่วน ที่2 wordpress site setup
SITE Name : ให้ใส่ชื่อเว็บไซต์
SITE URL : ใส่ URL เว็บไซต์ wordpress ของเรา ให้ใส่ https:// หรือ http:// ด้วย
เสร้จแล้วให้กดปุ่ม SAVE
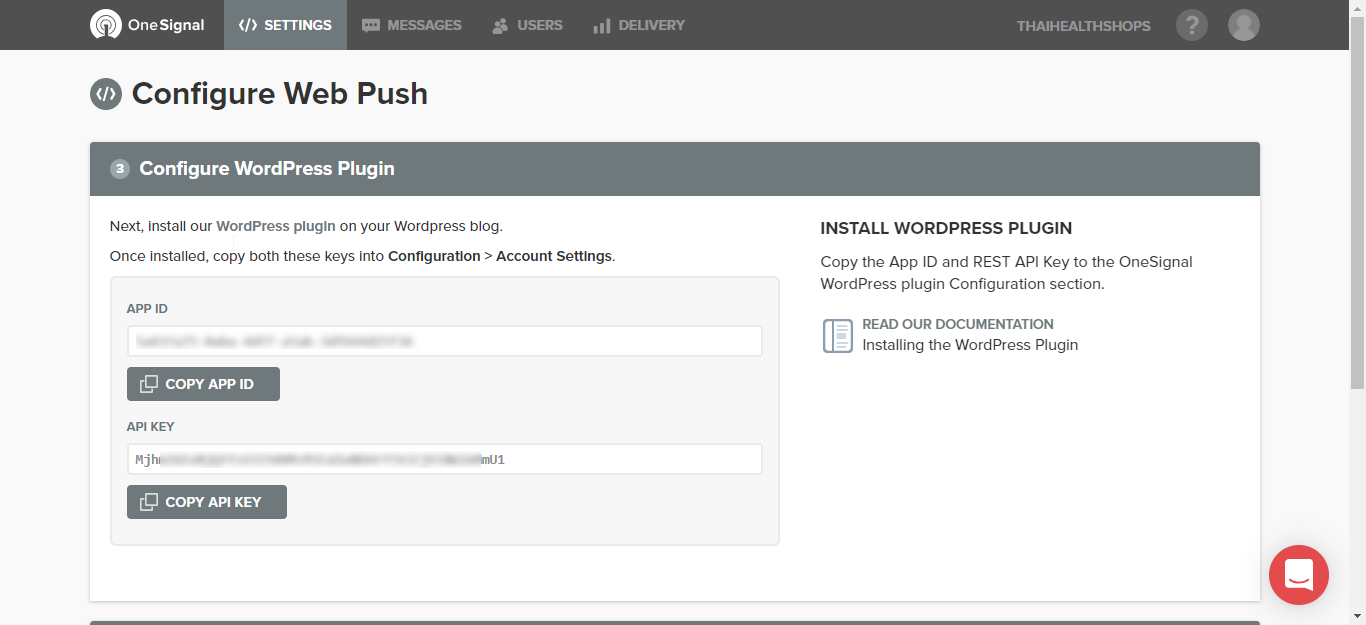
เสร็จแล้วจะได้ App id และ API key สำหรับนำไปใส่ ใน plugin wordpress ของเว็บไซต์เรา

กลับไปที่เว็บไซต์ใรส่วนของ Tab Configuration
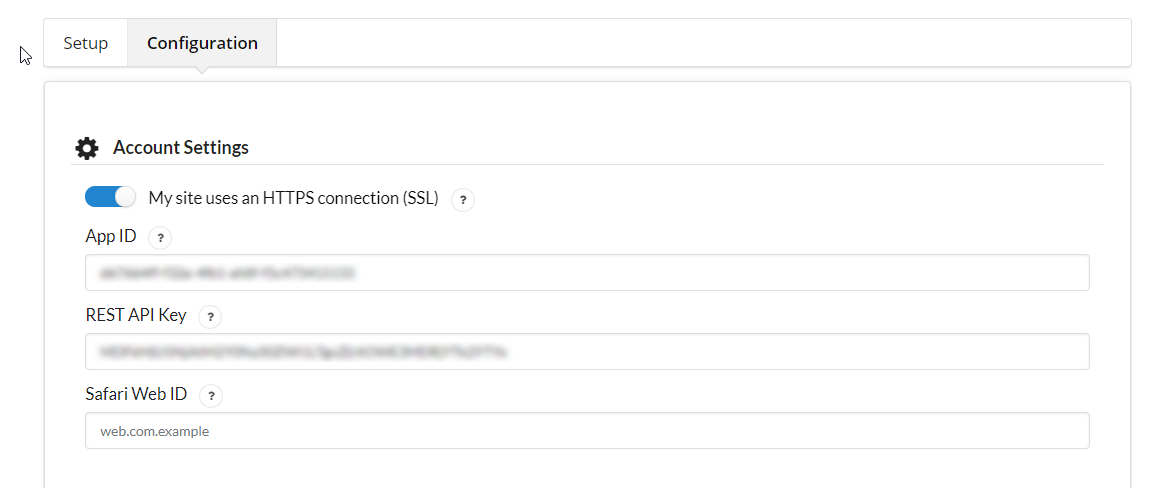
นำ App id และ API key มาใส่ในส่วน Account Setting ถ้าเว็บไซต์ใช้ Https:// ให้เปิดในส่วน My Site uses an HTTPS connection (SSL) ด้วย
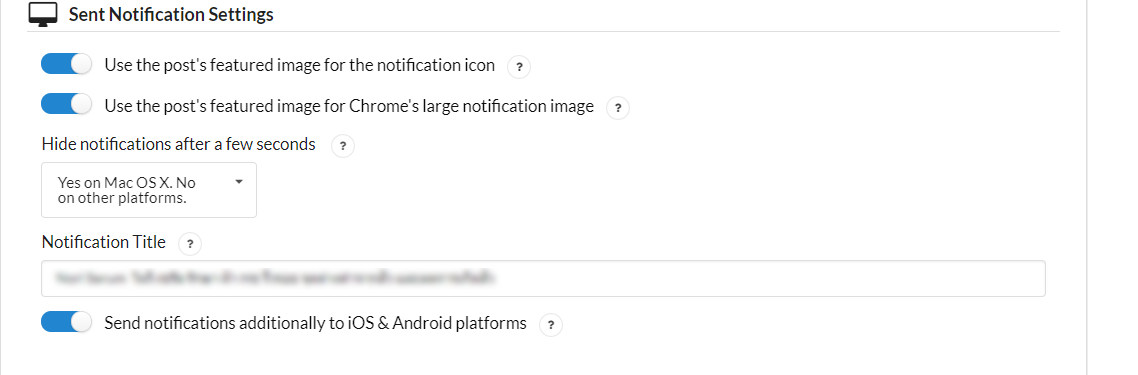
ในส่วน Sent Notification Settings ตั้งค่าตามภาพ แล้วตั้ง Notification Title ให้เกี่ยวกับเว็บของเรา
แล้วตั้ง Notification Title ให้เกี่ยวกับเว็บของเรา
และสามาถ ส่วนต่างๆได้ตาม ภาพที่ปรับมาหรือตามที่เหมาะสมกับการใช้งานของเว็บเรา
ซุึงเราสามารถปรับข้อความที่แสดง ได้แทบทุกส่วน แต่ถ้าเราไม่ได้ตั้งค่าก็จะเป็นข้อความ
ตามที่แสดงในช่องที่ว่าไว้


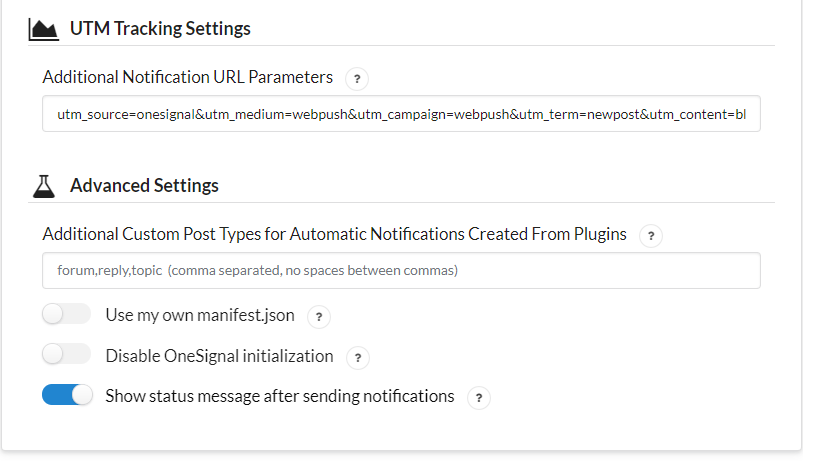
ในส่วนของ UTM Tracking Settings
เวลาเราทำ Online marketing เราก็อยากจะวัดใช่ป่ะ ว่าช่องทางไหนมันเวิร์คกว่า ทั้งจำนวนคนเข้า หรือ ยอดซื้อ ที่เราอาจจะดูผ่าน Google Analytics (หรือแม้กระทั่งผ่าน SQL database) สำหรับวัดที่เป็นที่นิยมค่อนข้างมากคือ UTM tracking โดยการเติมอะไรไปข้างหลัง link นิดหน่อย เช่น แทนที่จะเข้าตรงๆ ก็จะมีอะไรห้อยท้ายแบบนี้
https://mysite.com/?utm_source=onesignal&utm_medium=webpush&utm_campaign=webpush&utm_term=newpost&utm_content=blog
โดยหลักๆแล้ว มันจะประกอบด้วย 3 ส่วน คือ
1) utm_source= มาจากช่องทางไหน เช่น Google, Facebook, Affiliate, Priceza, ฯลฯ
2) utm_medium= ช่องทางนั่นแหละ เช่น source = google, medium = organic คือมาจาก search ตรงๆ แต่ถ้า source = google, medium = cpc คือทำโฆษณาผ่าน google หรือ ทำ SEM นั่นเอง
3) utm_campaign= แคมเปญที่ทำ เช่น โฆษณาสินค้านี้นะ หรืออะไรก็ตามที่เราจะตั้ง
นอกนั้น อาจจะมีเพิ่ม utm_term หรือ utm_content ก้ได้ ตามแต่ที่เราจะตั้งเลย ซึ่งการจะใส่เราก็แค่เพิ่ม ? ท้าย URL ก่อนจะพิมพ์ utm หรือถ้ากลัวพลาด เราก็สามารถใช้ Google URL builder ช่วยเราได้เช่นกัน
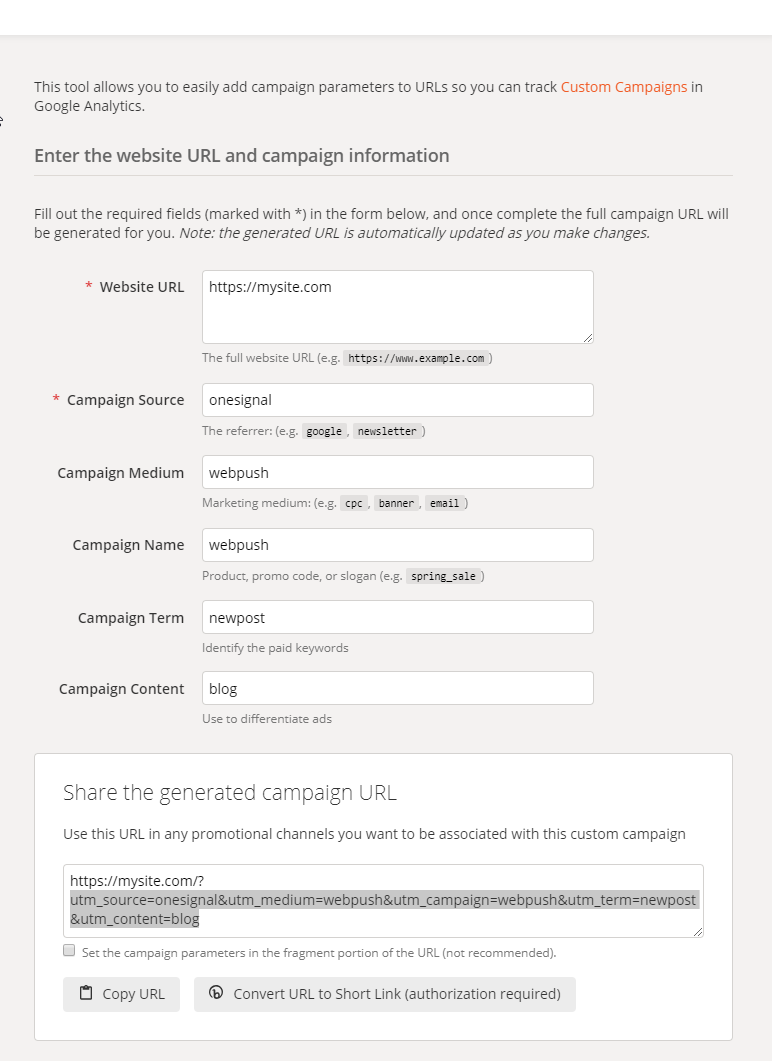
ไปที่ https://ga-dev-tools.appspot.com/campaign-url-builder/
เพื่อสร้าง UTM parameters 
นำค่าในช่อง Share the generated campaign URL
utm_source=onesignal&utm_medium=webpush&utm_campaign=webpush&utm_term=newpost&utm_content=blog
มาใส่ในส่วนของ UTM Tracking Settings

พอตั้งค่าเสร็จก็กด Save
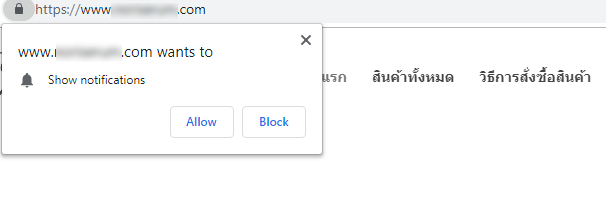
ทดลองเปิดหน้าเว็บของเรา จะมี popup แสดงขึ้นตรง Address bar ทดลองรับ Notification โดยการกด Allow
ทดลองรับ Notification โดยการกด Allow
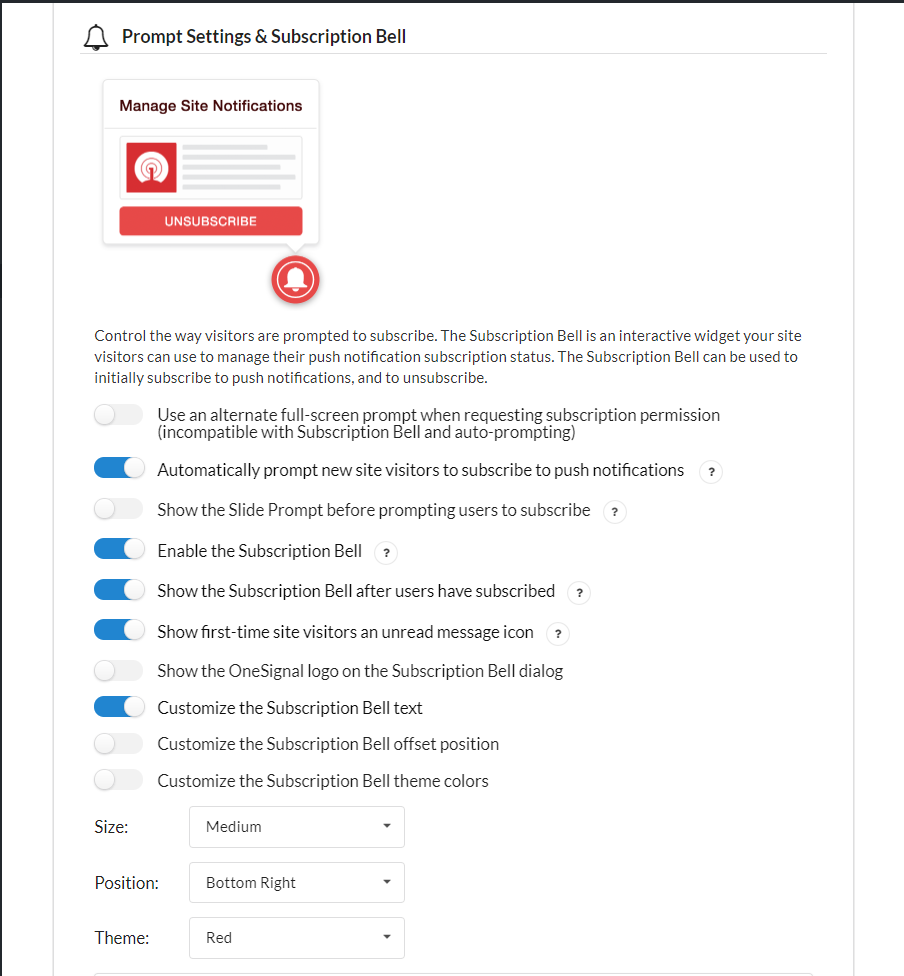
โดยผู้รับข้อความ ต้องกด Allow ก่อนถึงจะส่งข้อความไปหาเค้าได้ ดังนั้นจึงต้องปรับแต่งในส่วนนี้เพื่อให้ลูดค้าหรือคนที่เข้าเว็บเรากดเพื่อรับข่าวสาร เหมือนเพิ่มเพื่อนมาทาง line
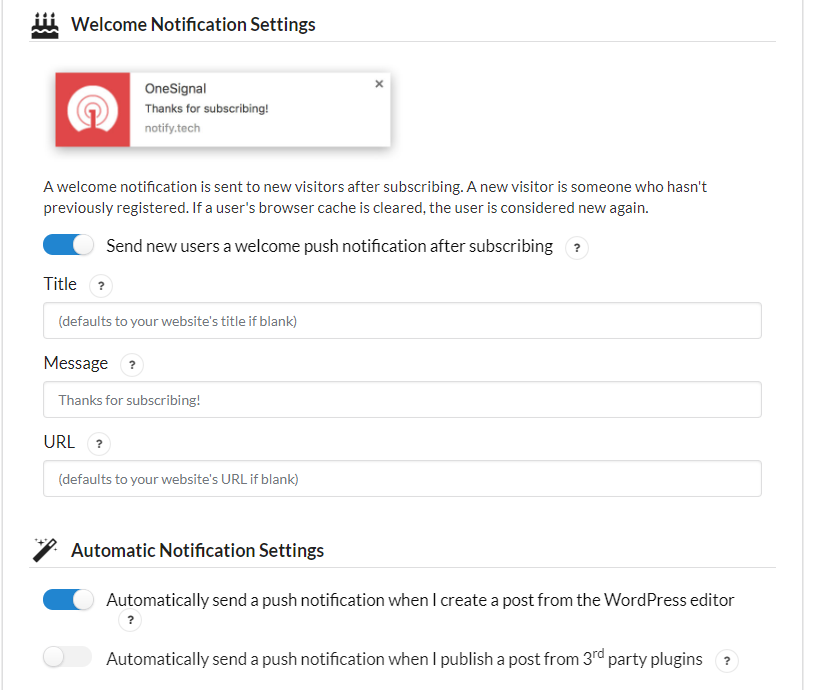
และการส่งข้อความไปหา คนที่กดAllow นั้นจะมี2แบบคือ
1.เมื่อเราสร้างบทความใหม่ๆในเว็บ หรือโพสใหม่
2.ส่งข้อความเอง ในกรณีเว็บเราขายสินค้าหรือส่งโปรโมชั่น เหมือนการ broadcast ใน line
ในส่วนที่ 2 นั้นเราจะทำการส่งข้อความใน Account ของ onesignal.com โดยการเลือกแอฟที่เราสร้างไว้ใน app.onesignal.com
เลือกเมนู MESSAGES และกดปุ่มสร้างข้อความ NEW PUSH

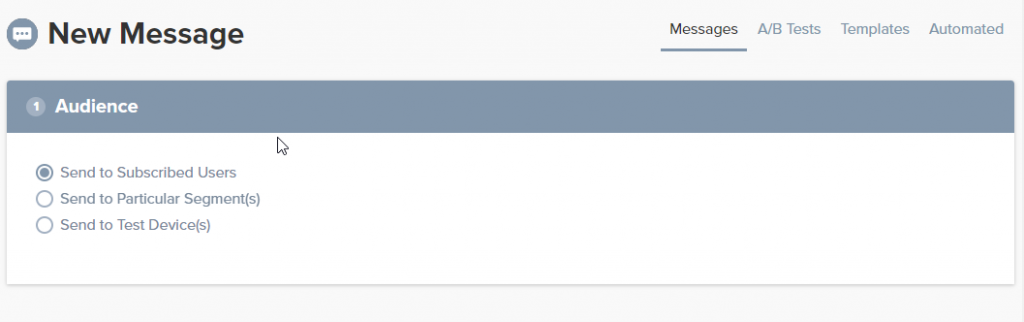
1.ในส่วน Audience
Send to Subscribed Users คือส่งให้ทุกคน
Send to Particular Segment(s) แยกส่งตามกลุ่มที่เราตั้งไว้
Send to Test Device(s) ส่งไปที่user ที่เราตั้งเป้น test ไว้
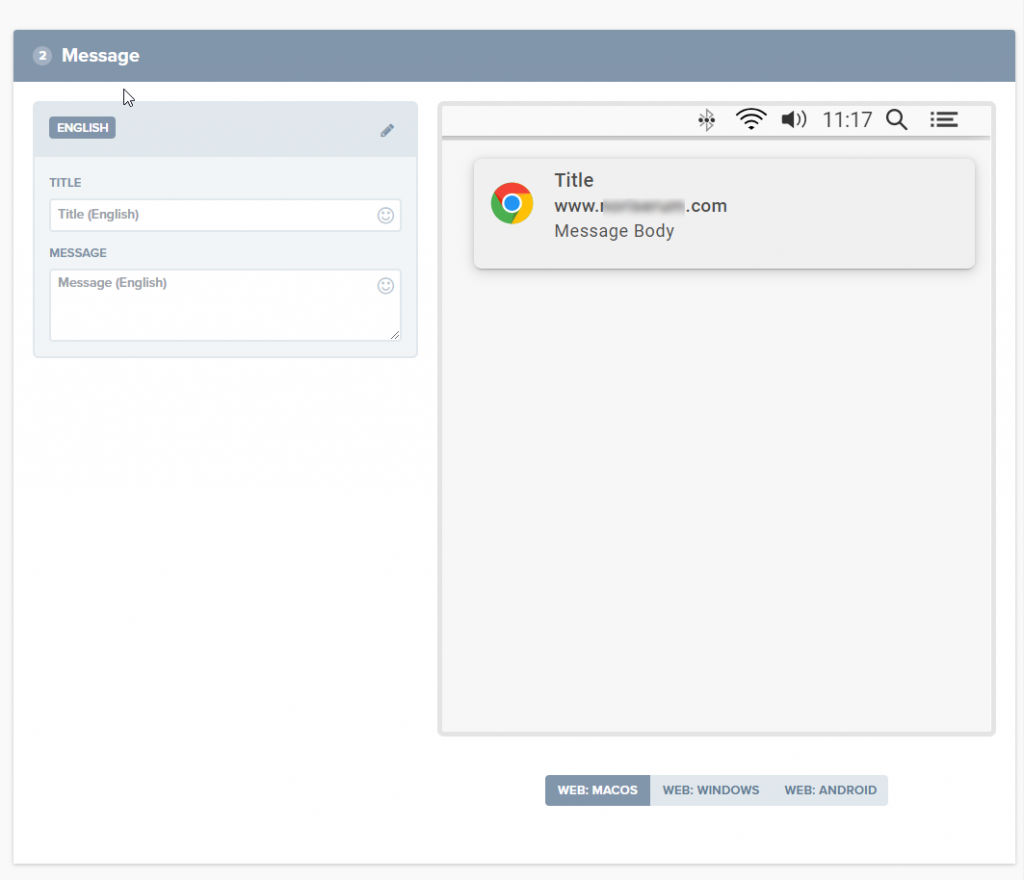
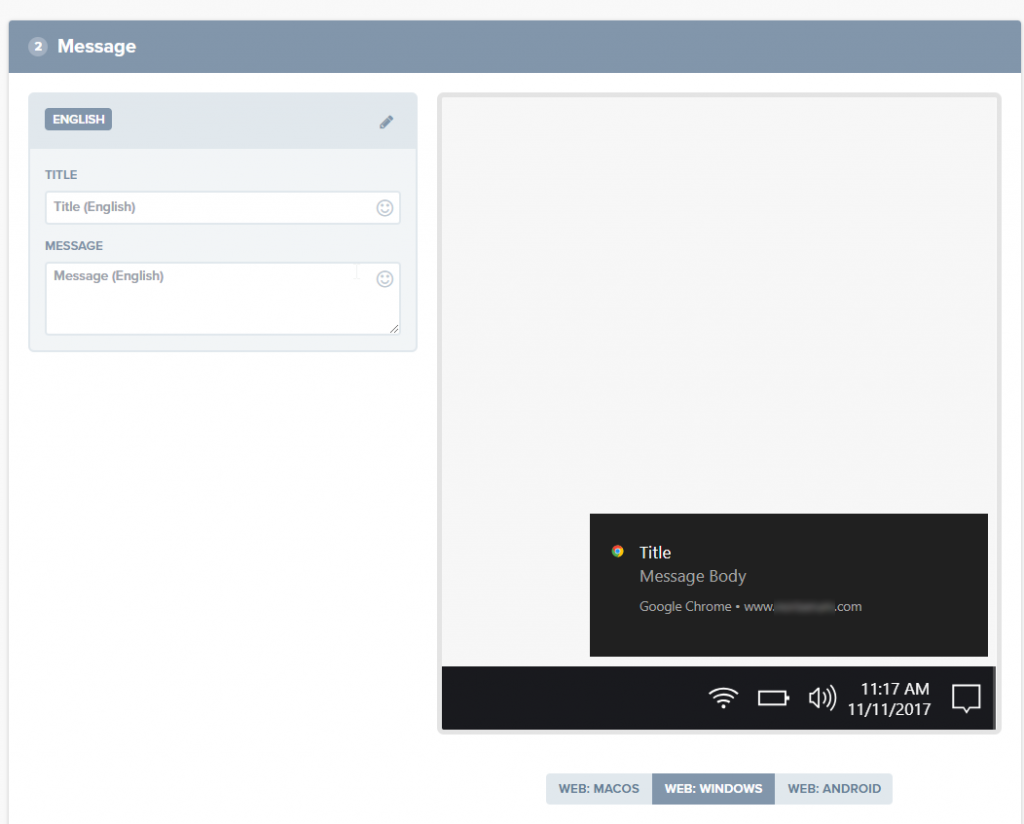
2.Message จะเป็นส่วนที่เป็น push notification ที่เด้งไปแสดงที่เครื่องต่างๆที่กดอนุญาติไว้

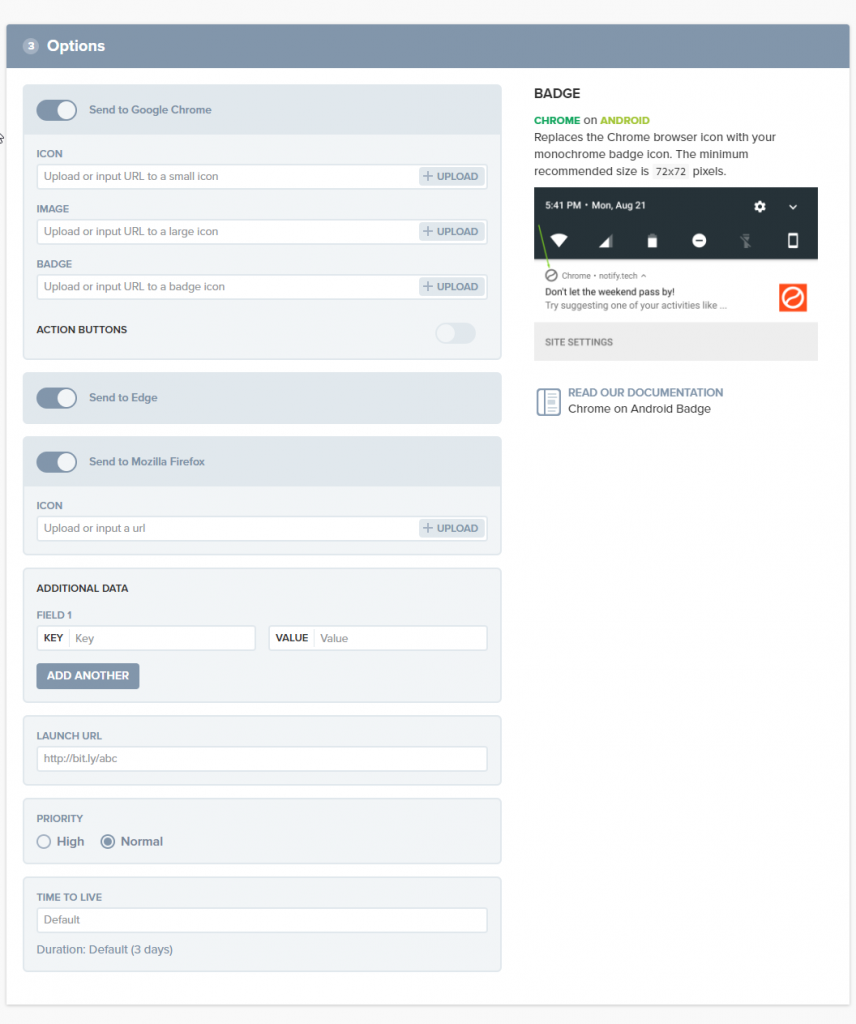
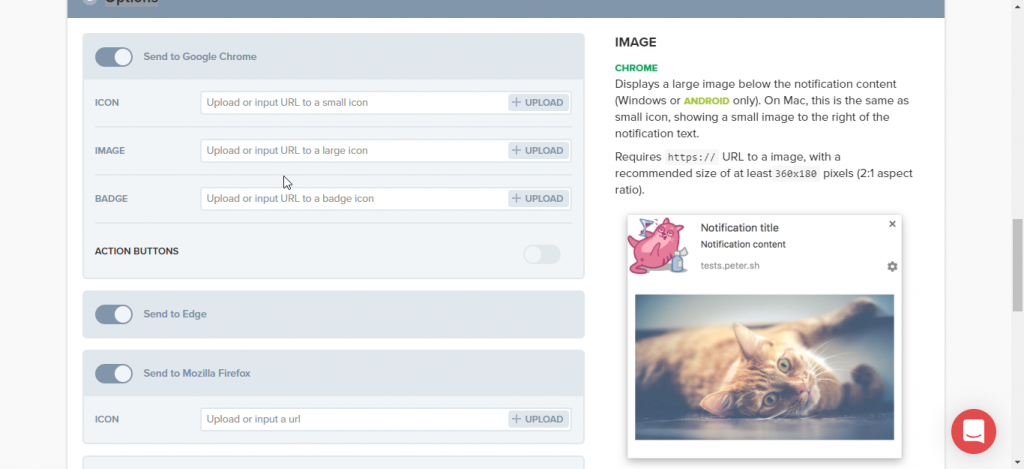
3. Options
จะเป็นการใส่รูป icon รูปภาพประกอบ และ URL ปลายทางที่เมื่อลูกค้ากดไปจะส่งไปที่ URL นั้น หรือหน้าที่เราต้องการ

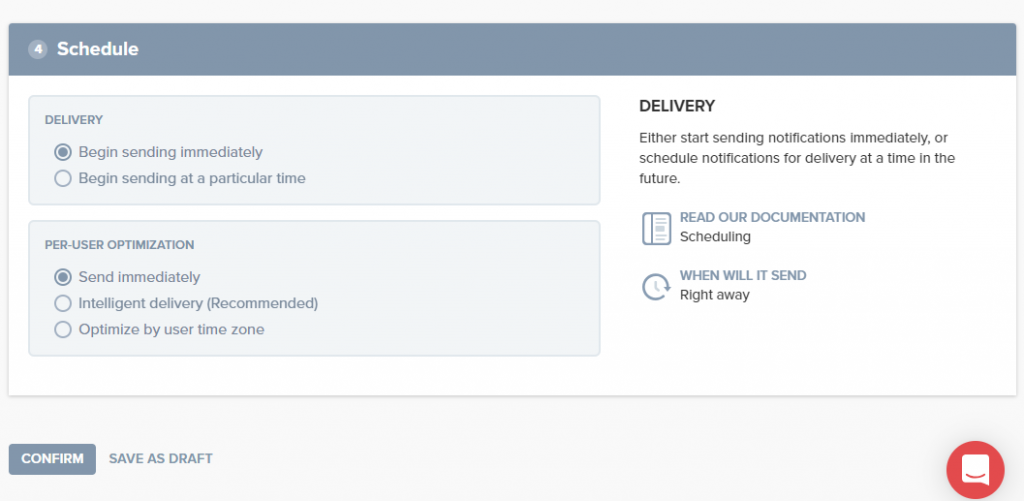
4.Schedule ส่วนนี้เป็นส่วนของการตั้งเวลา ส่ง
เสร็จแล้วก็ กด CONFIRM
push notification ก้จะส่งไปยังคนที่กด Allow ไว้
Tip
เราสามารถ นำไปทำการตลาดได้หลายรูปแบบไม่ว่าจะส่ง แจ้งบทความใหม่ แจ้งโปรโมชั่น สินค้า แจ้งข่าวสารต่างๆ
หวังว่าบทความนี้คงเป็นประโยชน์กับทุกคนแล้วเจอกันในบทความต่อไปนะครับ
[/passster]
ติดตาม Update บทความ ทริค เทคนิคดีๆ สำหรับการตลาด และการทำร้านขายของออนไลน์ ได้ที่ https://m.me/1141776845996060 กดเริ่มต้นใช้งาน ด้วยนะครับ